¶ 什么是矢量图及位图?
在数字化时代,图像是我们生活中不可或缺的一部分。然而,我们常常会遇到两种不同的图像格式:位图和矢量图。虽然它们看起来可能很相似,但实际上它们有着显著的区别。本文将深入探讨位图和矢量图的区别,帮助你更好地理解这两种图像格式,一起来看看吧。
位图:位图是由像素组成的,像素是位图最小的信息单元,存储在图像栅格中。每个像素都具有特定的位置和颜色值。按从左到右、从上到下的顺序来记录图像中每一个像素的信息,如:像素在屏幕上的位置、像素的颜色等。位图图像质量是由单位长度内像素的多少来决定的。单位长度内像素越多,分辨率越高,图像的效果越好。位图也称为“位图图像”“点阵图像”“数据图像”“数码图像”。常见的位图格式包括JPEG、PNG、GIF等

矢量图:也称为面向对象的图像或绘图图像,在数学上定义为一系列由点连接的线。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。它的特点是放大后图像不会失真,和分辨率无关,适用于图形设计、文字设计和一些标志设计、版式设计等。常见的矢量图格式包括SVG、AI、DXF等。
¶ 矢量图及位图的区别
¶ 区别一:图像构成
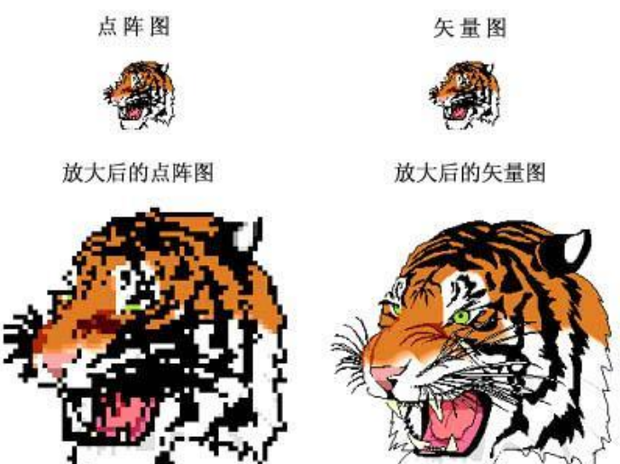
位图是由像素构成的图像,每个像素都有自己的颜色信息。当你将图片放大时,你会发现每个像素会逐渐变得更加明显,这就是为什么位图图像在放大后可能会失去清晰度的原因。相比之下,矢量图是由几何形状和路径组成的图像,它们是通过数学公式来描述的,而不是像素。这使得矢量图像可以无损缩放,无论你将其放大或缩小,它们的质量都不会降低。

¶ 区别二:文件大小
由于位图图像由大量像素组成,因此它们的文件大小通常较大。当你需要在网页上显示位图图像时,它们的文件大小可能会对页面加载速度产生不利影响。而矢量图像则相对较小,因为它们只是由几何形状和数学公式组成。这使得矢量图像在网页上加载更快,并且可以节省服务器空间。
¶ 区别三:编辑和修改
位图图像在编辑和修改时存在限制。由于它们是由像素构成的,因此在进行缩放、旋转或其他变换时,可能会导致图像失真或模糊。此外,位图图像的颜色信息是固定的,如果需要更改颜色或其他元素,可能需要重新绘制整个图像。而矢量图像则非常灵活,你可以轻松地进行编辑和修改,而不会影响图像质量。你可以调整路径、改变颜色、增加或删除元素,而不会影响图像的清晰度和精确性。

位图和矢量图的区别主要在于图像格式的不同,它们各自有着自己的优势和劣势。如果你需要处理复杂的图形和图像,或者需要在不同尺寸的媒体上使用图像,矢量图是一个更好的选择。而对于需要展示细节和色彩的照片和图像,位图图像则更适合。在选择图像格式时,根据你的具体需求和使用场景来决定,以确保你得到最佳的效果。